|
SelPanel es un componente que responde a los eventos producidos por el
ratón y a determinadas teclas (teclas de movimiento de cursor,
return y barra espaciadora).
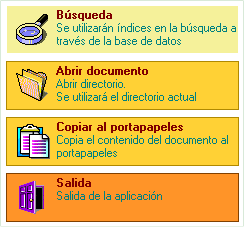
Es un panel o cuadro dentro del cual puede aparecer una imagen y dos
tipos de textos. Al situarse el foco sobre el mismo este cambia las características
de color (ocurre también al pasar con el ratón sobre él)
y se se pulsa sobre el mismo se produce un evento OnClick

A continuación se explican las propiedades y eventos especiales
de este componente, el resto son los mismos que para la mayoría
de otros componentes.
Propiedades:
Alignment : Alineación del texto
del Caption.
Bevel : Forma del recuadro del control,
si es distinto de bbNone no se tiene en cuenta el color del borde.
Color : Color del control cuando no está
seleccionado ni tiene el cursor del ratón sobre él.
BorderColor : Color del borde del control
cuando no está seleccionado ni tiene el cursor del ratón
sobre él.
GradColor : Primer color del gradiente del control
cuando no está seleccionado ni tiene el cursor del ratón
sobre él.
FocusedColor : Color del control cuando
está seleccionado y no tiene el cursor del ratón sobre
él.
FocusedBorderColor :Color del borde del
control cuando está seleccionado y no tiene el cursor del ratón
sobre él.
FocusedGradColor :Primer color del gradiente del
control cuando está seleccionado y no tiene el cursor del ratón
sobre él.
FocusedBevel : Forma del recuadro del
control, si es distinto de bbNone no se tiene en cuenta el color del
borde.
OverColor : Color del control cuando
tiene el cursor del ratón sobre él.
OverBorderColor :Color del borde del
control cuando tiene el cursor del ratón sobre él.
OverGradColor :Primer color del gradiente del
control cuando tiene el cursor del ratón sobre él.
OverBevel : Forma del recuadro del control,
si es distinto de bbNone no se tiene en cuenta el color del borde.
Border : Dibujar o no el borde Borde
(true/false)
BorderWidth : Ancho del borde
Gradient : Utilizar gradiente
GradDirection : Dirección del gradiente (Vertical u Horizontal)
Picture: Imagen aque aparecerá
en el control. Si es un bitmap, el color transparente será el
en la esquina inferior izquierda de la imagen.
PosXPicture : Posición X (desde
el borde izquierdo) a partir de la cual se dibujará la imagen.
PosXText : Posición X (desde el
borde izquierdo) a partir de la cual se escribirán los textos.
Caption : Texto de la primera línea.
Font : Fuente del Caption.
Text : Texto siguiente a Caption. Este
texto se irá ajustando al tamaño del control.
TextFont : Fuente de Text.
TextAlign : Alineación del texto
de la propiedad Text.
Screw : Bitmap de 8x8 pixels que puede
aparecer en las esquinas del control cuando éste tiene el foco.
Por defecto será la cabeza de un tornillo.
ShowScrew : Muestra o no los 'Screws'.
TextFont : Fuente de Text.
Colors[Index] : Vector que contiene los
colores usados por el control (propiedad pública):
| Index |
Color |
| 0 |
Color |
| 1 |
BorderColor |
| 2 |
GradColor |
| 3 |
FocusedColor |
| 4 |
FocusedBorderColor |
| 5 |
FocusedGradColor |
| 6 |
OverColor |
| 7 |
OverBorderColor |
| 8 |
OverGradColor |
Eventos:
OnMouseEnter : Evento producido
cuando el cursor del ratón se coloca sobre el control.
OnMouseLeave : Evento producido por la
salida del cursor del ratón del área del control.
OnClick : Evento que se produce al pulsar
sobre el control con el ratón o con la pulsación de la barra
espaciadora o la tecla de RETURN cuando el control tiene el foco.
Nota : Colores predefinidos.
Hay una serie de colores predefinidos que se pueden asignar al control
de forma automática, para ello pulse sobre el control con el botón
derecho del ratón. Estos colores son : Maroon, Red, Green, Blue
e i-griegavcl (éste es el que se asigna por defecto si se hace
doble click sobre el control en tiempo de diseño).
Descarga : Ejemplo
|



